Welcome, ! Thank you for opening initBill Documentation
By :
Version :
Message :
initBill - It has more than 15+ different types of invoice/bill/tally booking designed with friendly and markup using modern technology, you can use it on any type of website invoice, fully responsive and w3 validated.It will save time Create any website card in quick time Get SEO friendly markup Work speed will increase a lot.
Files structure
Design contains 16 pages :
- receipt-one.html
- receipt-two.html
- receipt-three.html
- receipt-four.html
- regular-invoice.html
- regular-invoice-two.html
- regular-invoice-three.html
- regular-invoice-four.html
- train-booking-invoice.html
- bus-booking-invoice.html
- ecommerce-invoice.html
- hotelbooking-invoice.html
- modern-invoice.html
- modern-invoice-three.html
- modern-invoice-two.html
- documentation.html

Template Features
Features
- 4+ Receipt invoice
- 4+ Regular invoice
- 3+ Modern invoice
- Train booking invoice
- Bus booking invoice
- Hotel booking invoice
Other Features
- Crows Browser compatible.
- Fully Responsive for Any Devices.
- SEO-Friendly Interface.
- Proper Comments.
- 100% pixel perfect.
- Valid and updated code.
Free Features
- No
Bootstrap - Icons FontAwosome 6
- Free Google fonts
- Free images/icons
- CSS & SASS File included
- SEO-Friendly Interface.
Icons
Please note : Free Version uses
Graphic source
Installation
1. How to open File
You have to unzip file. HTML file is in folder. Open folder named "main-file", and find folder "initBill". open html file & edit html/css code. Easy integration to any Web Projects.
You can also find documentation files in Documentation folder.


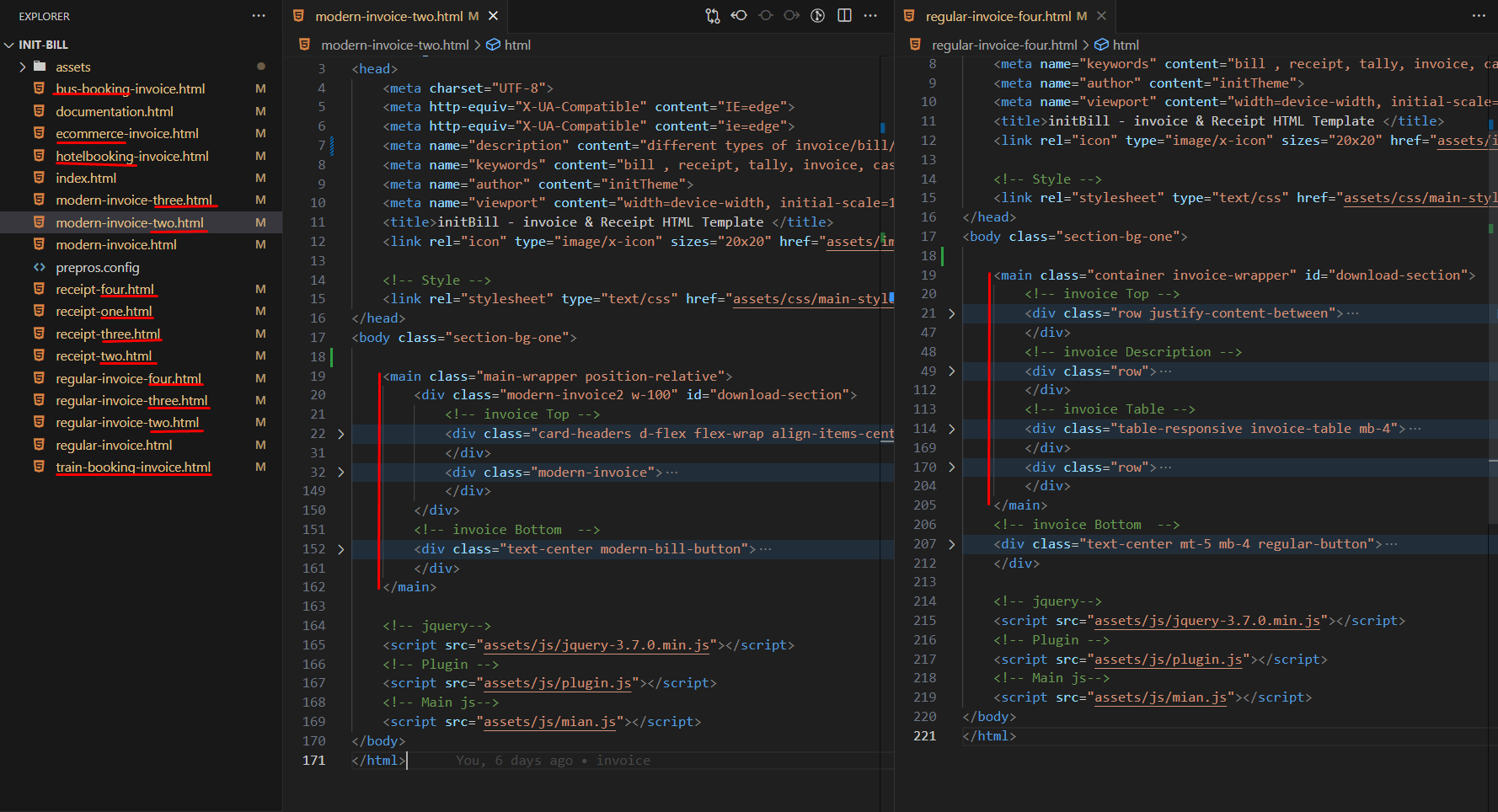
2. How to used HTML code
Each section is defined with a different name and CSS with that section name so when you use any section you must use its root name like style-one style-two style-three etc.

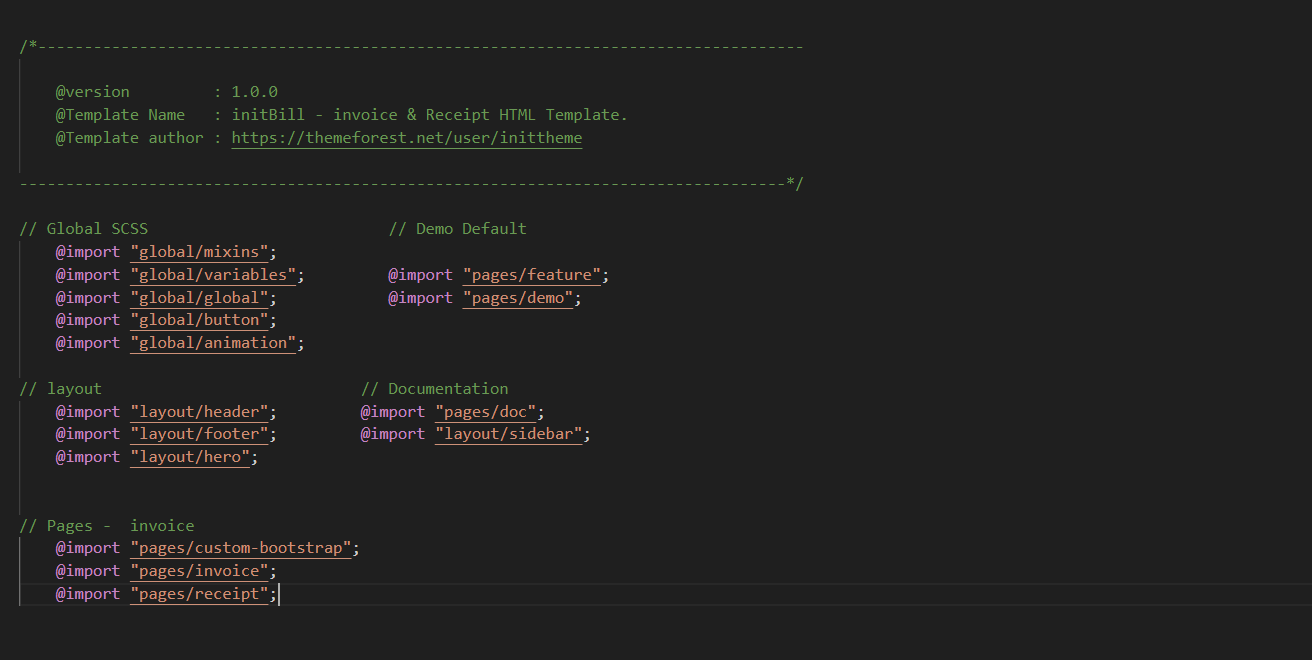
3. SASS File structure

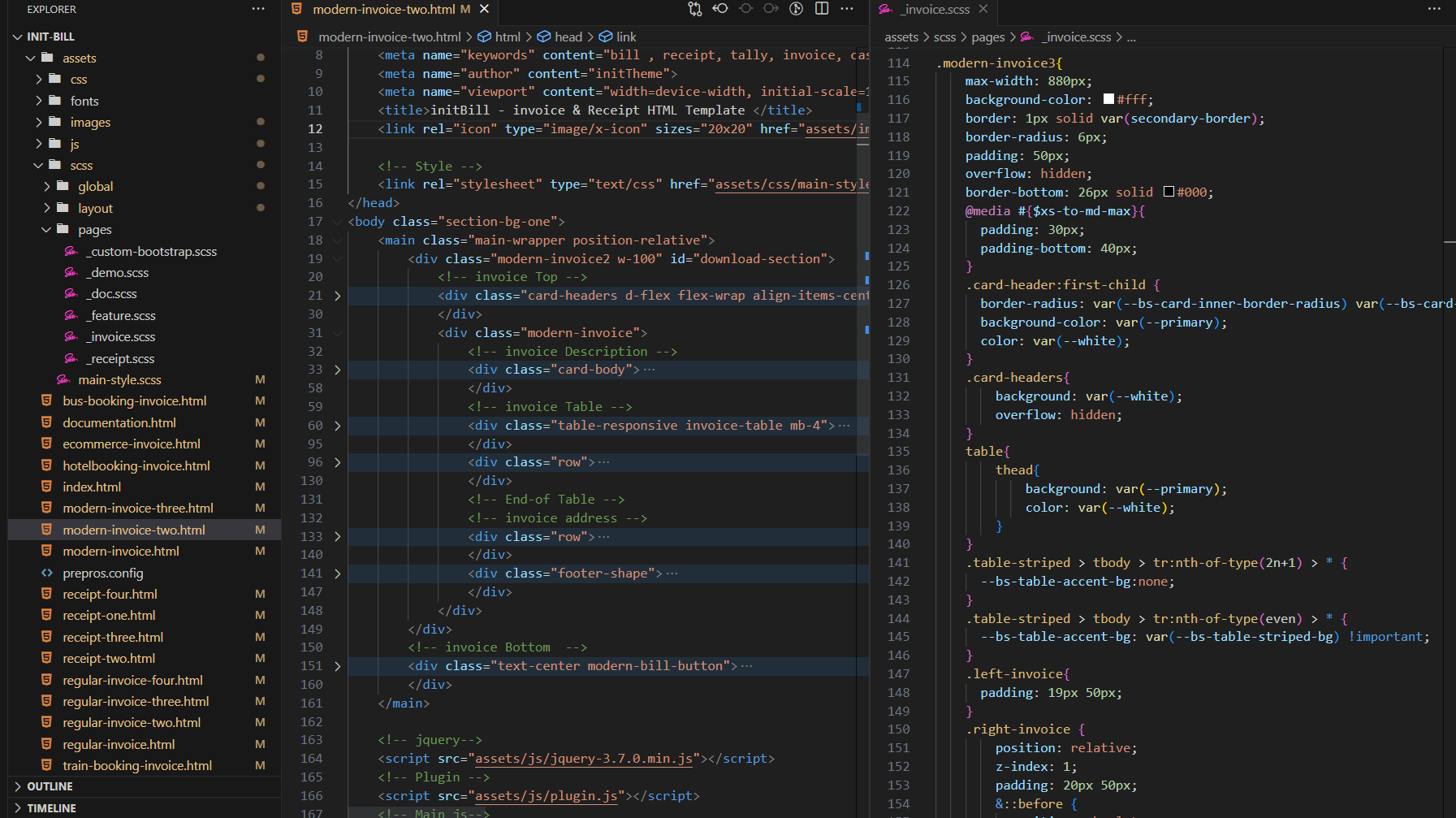
4. HTML/SASS structure

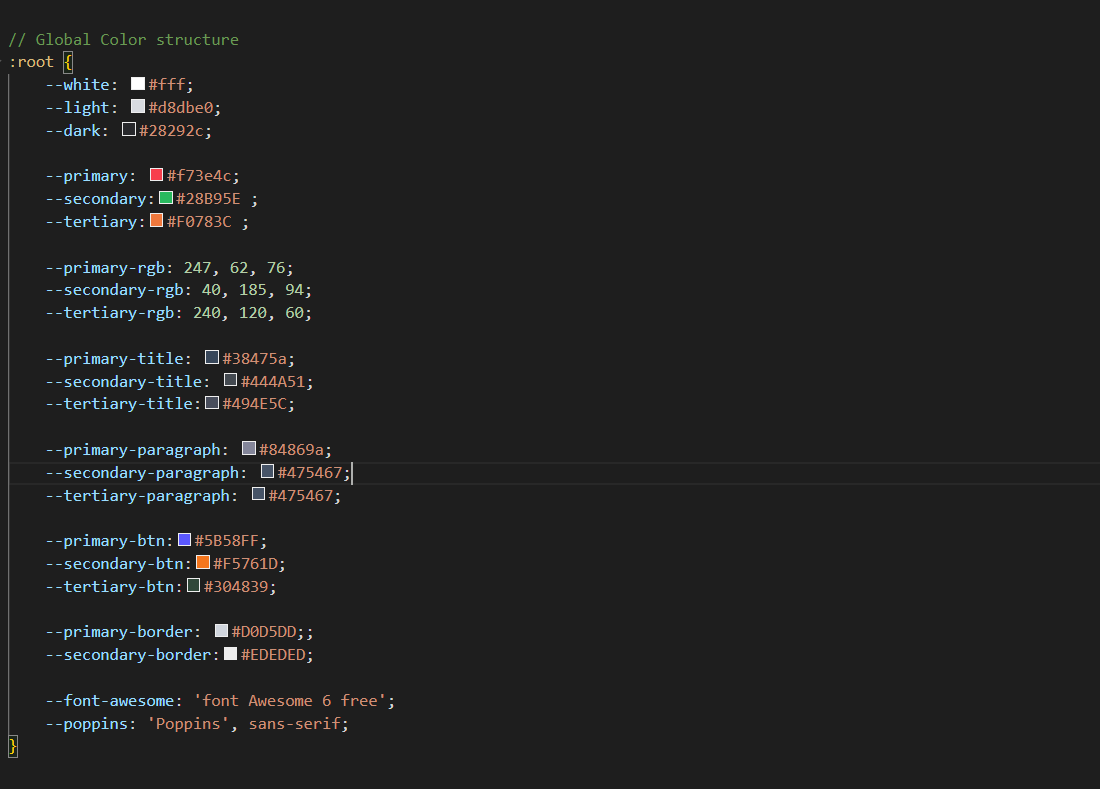
5. Global Color structure

Contacts
If you have any questions or need customization, please contact us via our Support System. We will help you as soon as possible!
